
Next.js, the powerful React Framework, has become the top choice for developers building modern web applications. If you’re ready to dive into the world of Next.js, follow this step-by-step guide to install it on your machine.
What you will need:
Before we begin, make sure you have Node.js and npm (Node Package Manager) installed. If not, you can download and install them nodejs.org. You’ll also want a hosting plan. We recommend sticking with a VPS hosting plan or a dedicated server that allows you to install additional software.
Step 1: Create a new project
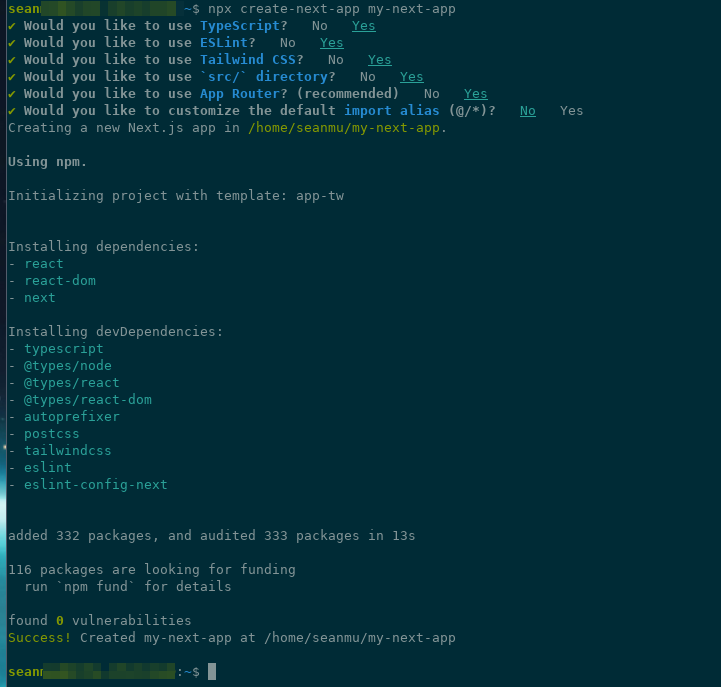
Open your terminal and run the following command to create a new Next.js project:
npx create-next-app my-next-app
This command uses npx, a tool for running npm packages, to create a new Next.js project called “my-next-app”. Feel free to change “My Next App” to your preferred project name.
Step 2: Go to your project
Change to the newly created project directory:
This step ensures that you are working in the project folder.
Step 3: Run your Next.js application
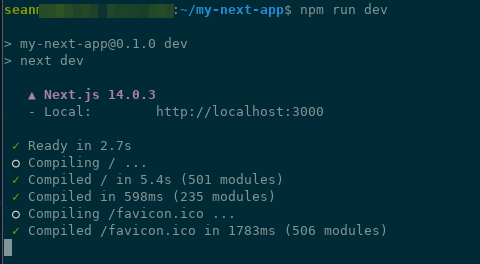
Now it’s time to start your Next.js application. Run the following command:

This command starts the development server and you should see output indicating that your Next.js app is running.
Open your browser and go here to see your Next.js app in action.
Additional steps (optional)
Customizing your Next.js app
Explore the project structure and start customizing your application. Next.js follows a convention-based approach, making it easy to understand and extend. You’ll find pages in the pages directory, styles in the styles directory, and more.
Deploying your Next.js app
When you’re ready to share your masterpiece with the world, you can deploy your Next.js app to platforms like Vercel, Netlify, or any hosting service of your choice. The deployment process is usually straightforward, and many hosting providers have specific guidelines for Next.js projects.
happy! You have successfully installed Next.js and created your first project. From here, the possibilities are endless, whether you’re creating a personal portfolio, a blog, or a sophisticated web application. Explore the Next.js documentation for in-depth information on features, optimizations, and advanced usage, and enjoy your journey with this versatile framework. Happy coding!