
As technology evolves, website design is no exception. As we look ahead Web design trends in 2024Several emerging trends are emerging everywhere.
For example, 67% Companies in the US agree that the use of AI technology has helped create a better customer experience. From the latest AI tools to innovative layouts, the future of web design is shaping up to be exciting for designers.
So, without further ado, this article discusses the top web design trends of 2024 that you should know about.
Top Web Design Trends for 2024
The trends between website design and UX are more often than not overlapping. Website design trends in 2024 are no longer about web design, but about improving the user experience. This shift is driven by new automation tools, the popular use of website templates, and the takeover of mobile apps.
Thus, web designers need to start thinking like UI/UX designers and master digital touch points to add value.
Accessible UX Design
27% The US population has certain disabilities that affect their use of the web. As designers adopt a UX mindset, designing for accessibility is a website design trend we’ll see more of in 2024.
Designing for accessibility prioritizes the unique needs of your website visitors. Accessible website design provides the same experience for people with disabilities.
When you design your website with accessibility and navigation in mind, it benefits you in many ways:
- Higher website traffic
- Spend more time on your website
- Better search ranking
- Better brand reputation
However, this trend goes beyond simple compliance WCAG standards. Designing for accessibility will allow you to find more ways to engage with a wider audience.
UX Magazine Here are some great tips for making your website more accessible through design. In particular, here are some of the most insightful tips:
Design for accessibility
| It is done Consider your customers. Find out how and where they use your website or app. | Don’t ignore user behavior. If you know your audience is on the go, consider features that make them accessible outdoors and in public places. |
| It is done Be consistent. Design your website in a way that is easy to understand according to your website design. | don’t get complicated. Use simple language and make sure your web pages are easy to navigate. |
| It is done Offer choice and control. Give users multiple options for how they interact with your website. | don’t Hide titles. Use headings to dictate what information is prioritized. |
| It is done Organize your content. Design your website so that the most important information or actions are prioritized. | don’t Stop improving. There are endless ways to improve accessibility. A multilingual interface, alt text, and even the colors of your website can improve accessibility. |
| It is done Add more value. Add features that make your website more accessible – such as vibration notifications for the hearing impaired. |
Want to start designing for accessibility? Here are some great articles to get you started:
AI integration
If 2023 was the year of AI innovation, 2024 will be the year of AI applications in website design. 28% of the most successful organizations are already using AI for marketing. This year, we are likely to see web designers also using AI tools for all aspects of website design. Some use cases include analyzing site behavior, creating content, or building your site from scratch.
There are already several AI tools Available to simplify and simplify website building:
- WixADI
- mid trip
- I grew up
- Zero
- CigiAI
- Framer AI
As you incorporate AI into your website design, it’s important to keep the following best practices in mind:
- Have a clear goal and understand how AI can help you achieve that goal.
- Continue to collect and analyze behavioral data on your website.
- Use your data to test, iterate and refine your website design.
- Be ethical and transparent about your use of artificial intelligence.
- Don’t rely solely on AI, especially for copying. Make sure your website is still designed for people.
Big brands like Netflix, Amazon and Spotify are proving that AI can improve the user experience in other ways. All three companies incorporate AI to analyze user behavior and improve personalization. Netflix can make better viewing suggestions, Amazon can offer better products, and Spotify can create personalized playlists. These are just a few examples of how AI can power your website design beyond.
3D interactive web design
In 2024, expect the rise of 3D elements for a more immersive and interactive website. 3D elements on the web are now more accessible and efficient thanks to improved technologies such as WebGL and CSS3D.
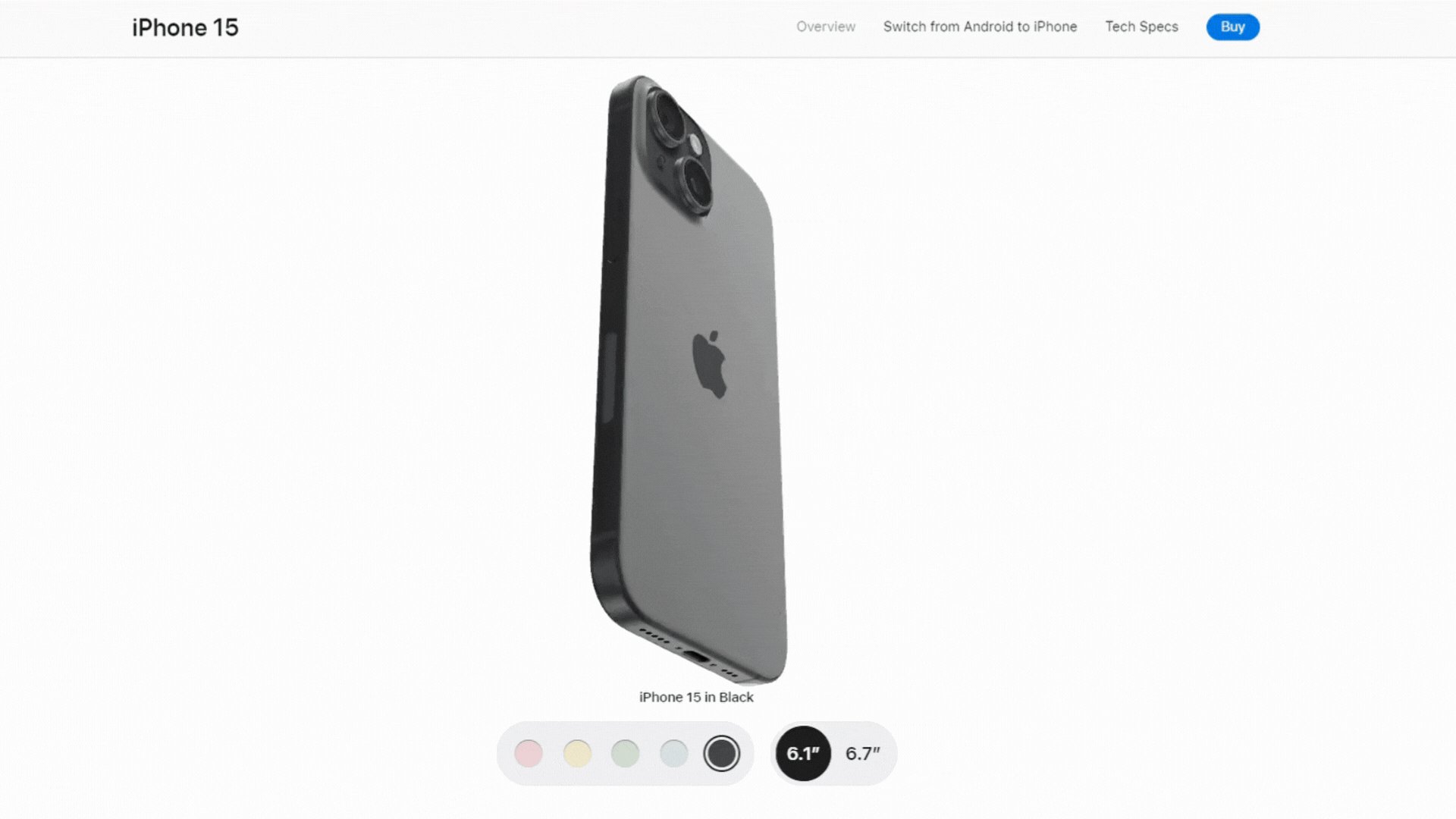
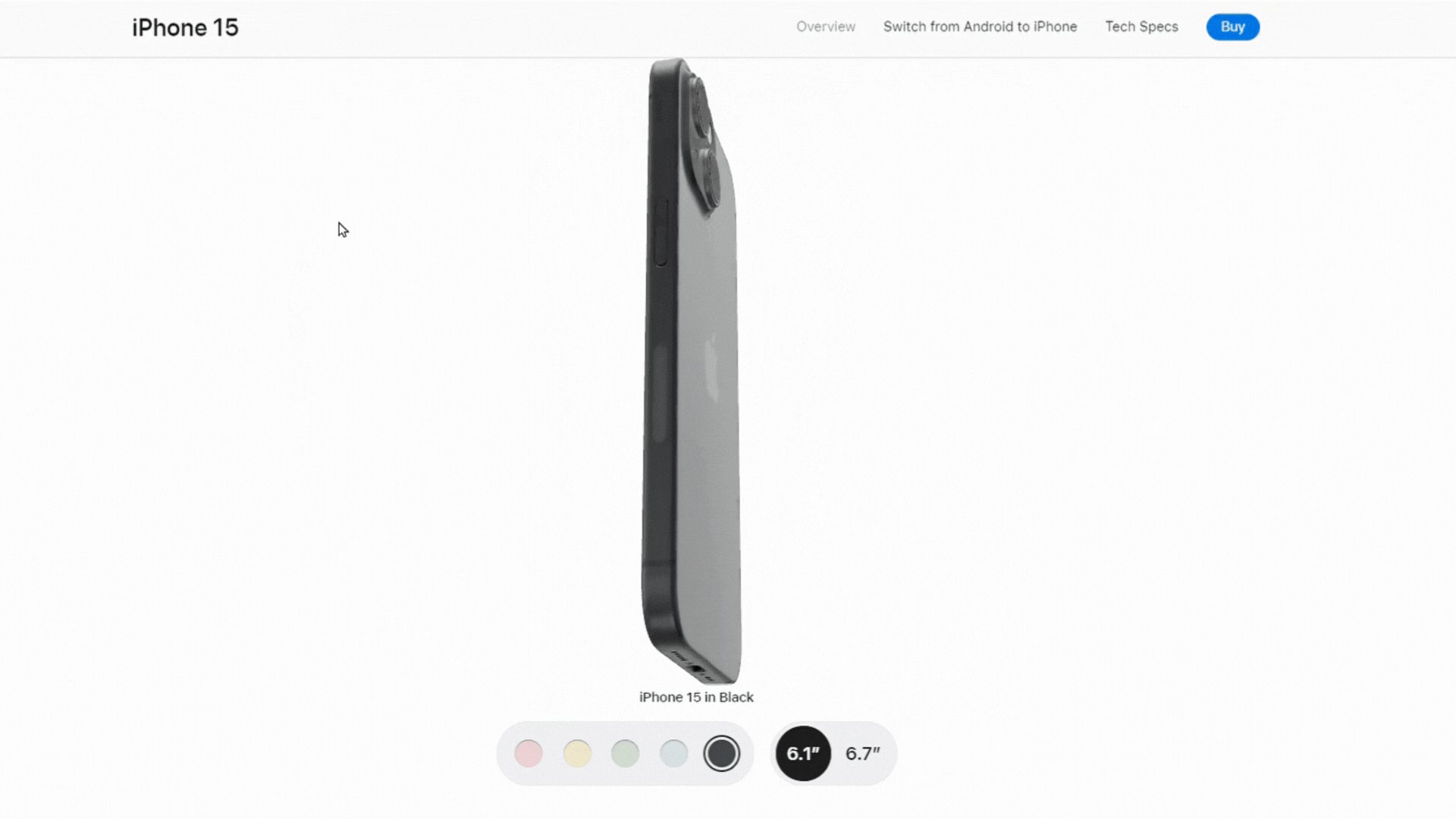
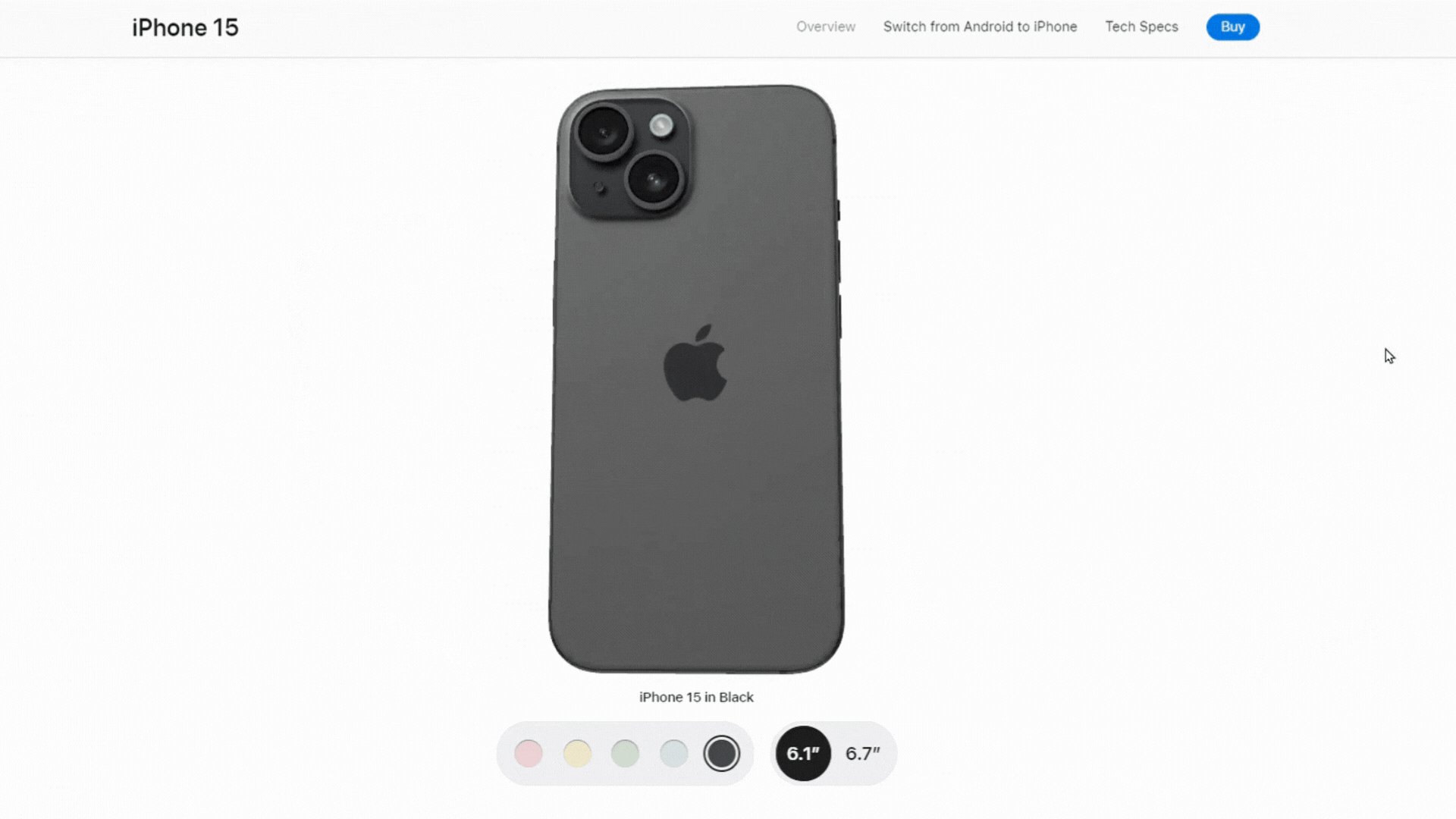
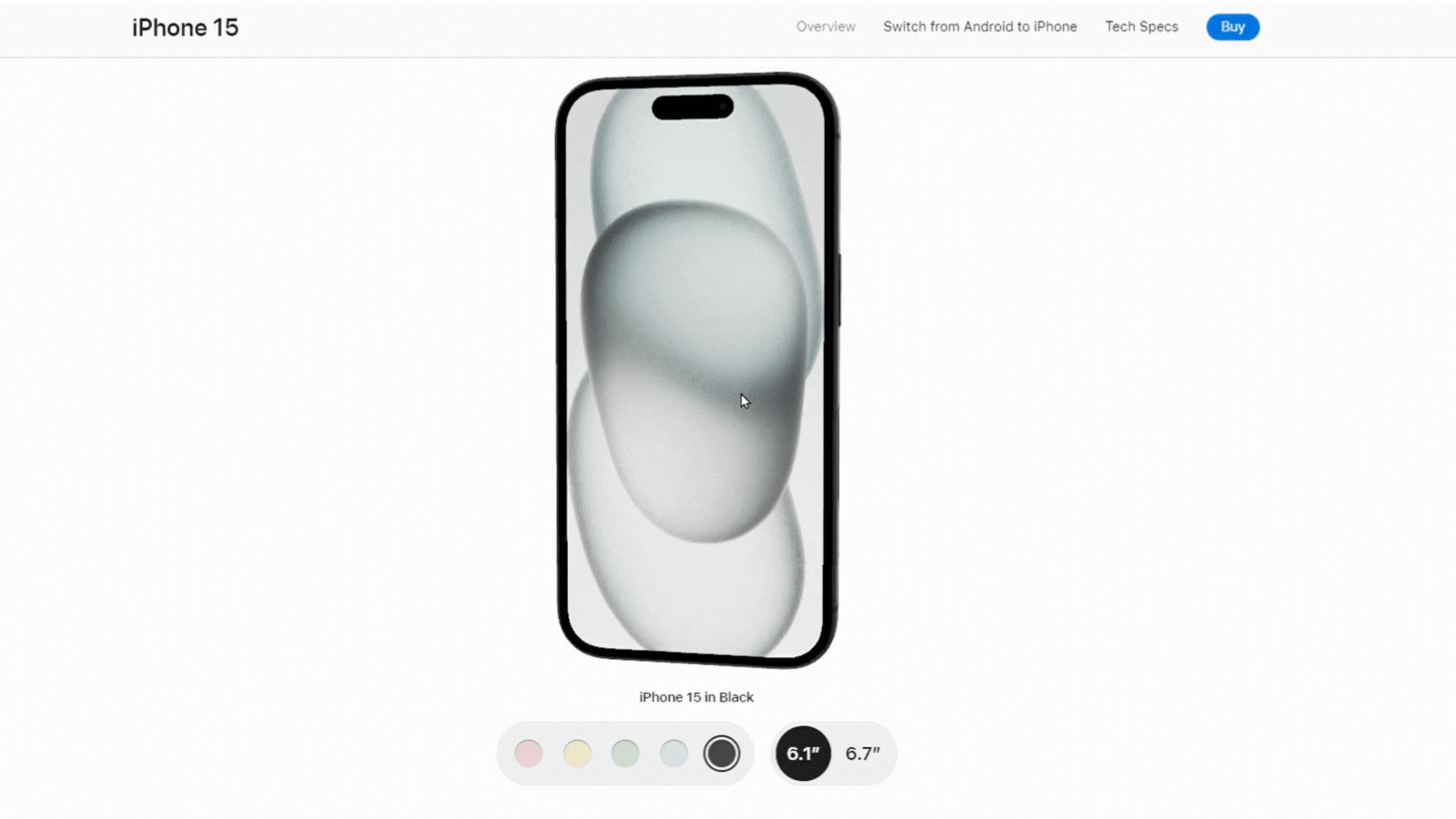
3D interactivity started with virtual tours from companies like Zillow. But now 3D is being used to make it easier for consumers to interact with products. Apple.com is a great example of using 3D elements to allow users to engage with their products from all angles.

3D design can achieve amazing website experience and user-friendly interface, becoming the main trend of modern web design. 3D elements change the way websites interact, creating a more memorable experience.
VPS hosting offers more control, resources and scalability, making it ideal for meeting the complex requirements of interactive web design.
dark mode

Dark Mode will continue to be a popular UI design option, not only for mobile apps but also for desktop websites. Users love it for reducing eye strain and saving battery life on their mobile devices. In addition, dark mode can improve readability and accessibility for visually impaired users.
Try a dark color palette for a sophisticated and professional look. But also make sure to avoid these design pitfalls:
- Washed visual elements
- Color selection
- Pure black background
Overall, make sure your visuals work in both light and dark modes. And make sure the design choices you make focus on user accessibility.
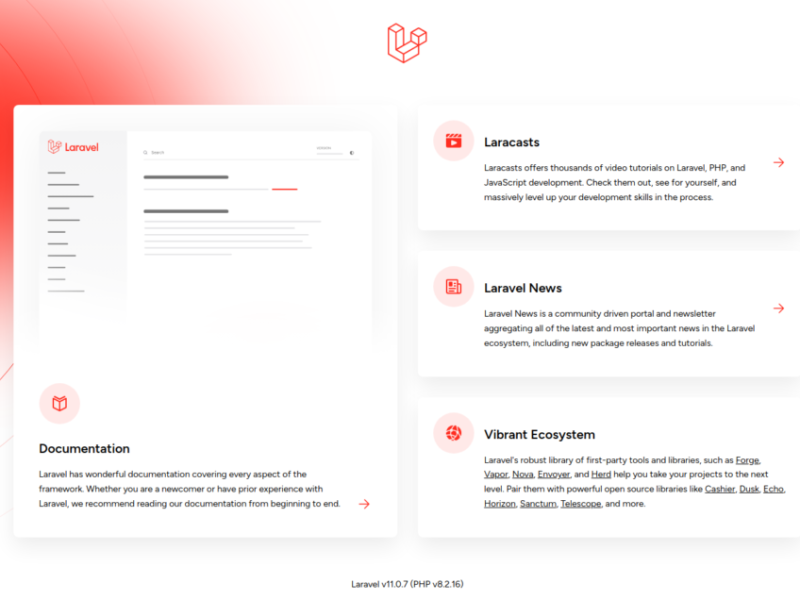
Bento Grid Website Design
According to Smart Insights, Bento grid website layouts are back in style. Apple’s popular Bento grid design is inspired by the Japanese bento box. Boxes of different sizes display the content in separate sections. It offers a fun yet clean way to organize your website, incorporating elements like animation for a more visually appealing user experience.
Tip: Bento Grid is not for everyone and the look can turn into a messy design. Consider other design elements such as color, inclusion of animation, and composition.
Bento Grid is a fun layout to try out on your website and shake things up for your user experience.
Learn more about the basic website elements that increase online profits
final thoughts
Website design in 2024 will be a mix of creativity, functionality and user-centric design principles. Responsive web design and UX principles will be essential to creating websites that perform well across devices.
Stay ahead of the curve by following the web design best practices that are shaping the future of modern websites. See what others expect to trend in 2024: